Phase: Pre-Alpha.
A month from the last update and we are back with another blogpost to quickly update our status. We will start with a brief summary of our work and then the mandatory status update.
What are we trying to do?
With an increase in the data resources around the world and as most of them are exposed through a REST API, we felt the need to develop an application that can ease the access of these datasets. Towards that direction, we intend to develop a web application which can help the users query the API of their choice without developing any new tools or scripts. More details on the project can be found at link.
Current Status:
During our last update, we were working on the designing the application and building the code to access 3 APIs of our interest (Geocode, Internet Archive, and Human Resources). This month, we freezed the design for our initial version. (Designer alert: Design is freezed only on paper and can be/ will be modified till project is released, and sometimes even after the release!) The screens below provide the barebones visualization of the application (by barebones, it is not visually appealing and reflects just the functionality). The cosmetic changes will be duly applied as we finish the skeleton and flesh of the application. The screens (in the order of their access are)
There are 2 flows in our application.
Flow 1: User will use any one of the preset APIs by uploading a csv file and give the column numbers of the required parameters to query the API. We will run the preset configuration for the csv file and will return a csv that can be downloaded with the results column populated from the API results. Corresponding screens are
Selecting the preset:
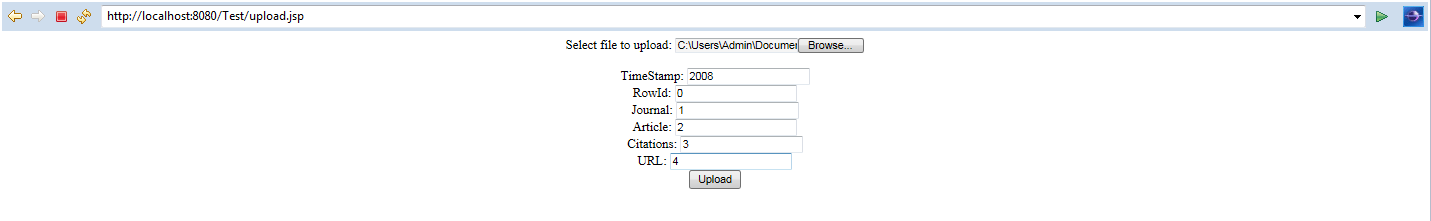
 File upload and Values to be entered:
File upload and Values to be entered:
File populated with the results:
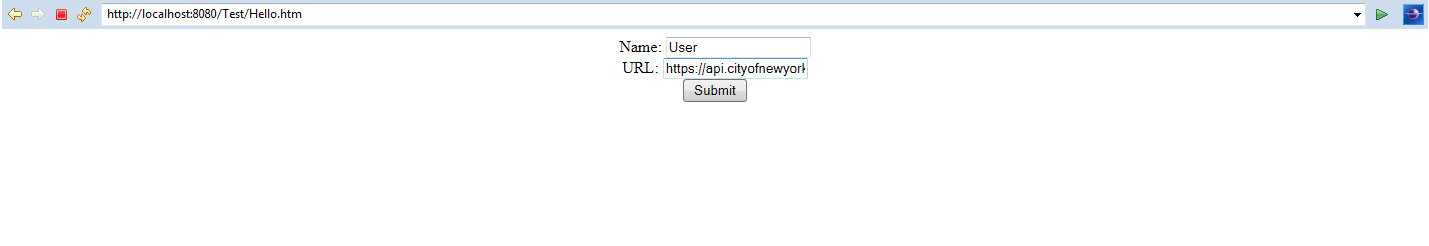
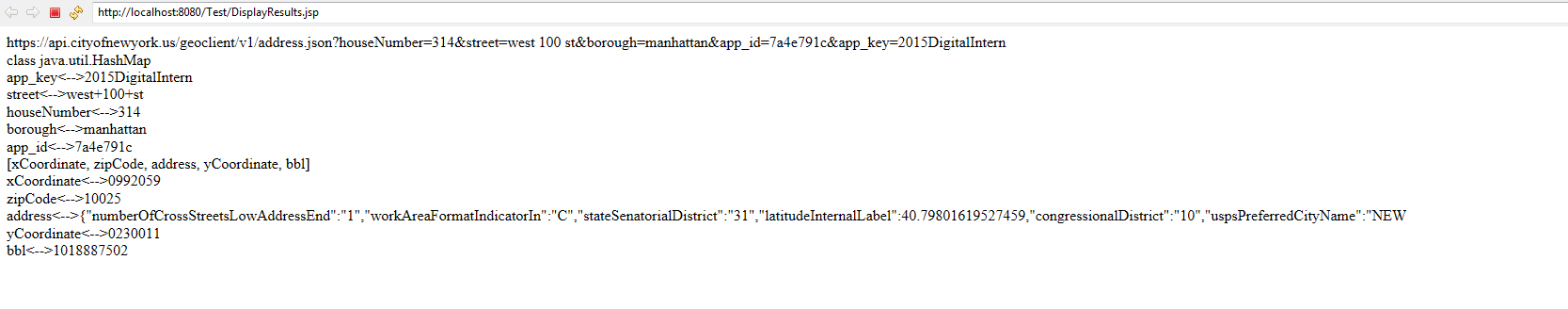
Flow 2: User will enter a new API url. We expect this url to be complete with all the necessary parameters to query the API as this url is used as an example for all the subsequent new requests. For example,
Here the base url is https://api.cityofnewyork.us/geoclient/v1/address.json? and the query parameters are houseNumber=314&street=west 100 st&borough=manhattan&app_id=7a4e791c&app_key=2015DigitalIntern
We will query the API with this sample url to get all the output parameters and will allow the user to select the fields of his interest. We then allow him to give new values for the query parameters and display the results for the specified output parameters. Corresponding screens are
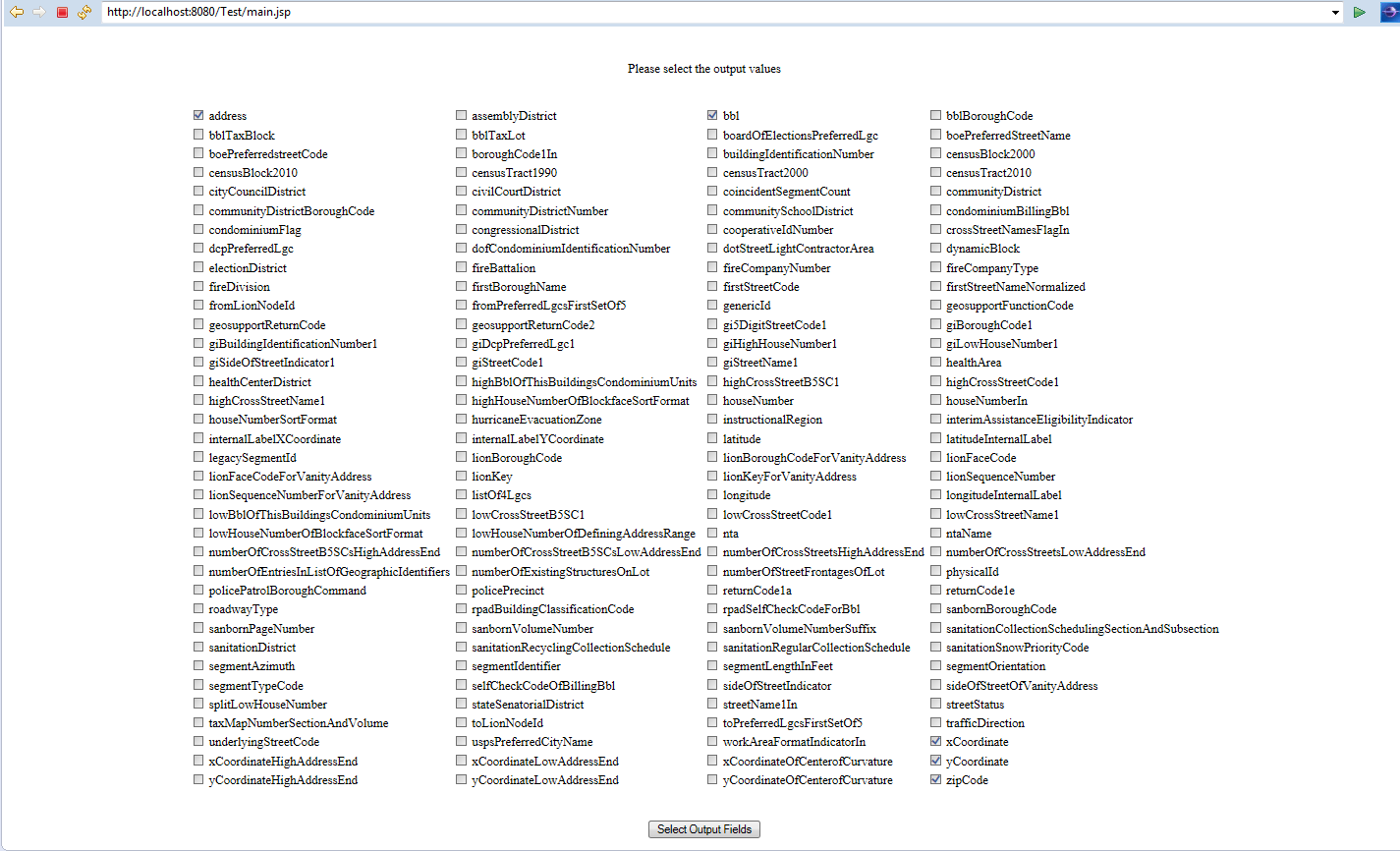
User selects the output parameters:
As you can see, the screens are designed only to implement the required functionality. That is why we are still in the pre-alpha phase of the project development. The tasks that are in the pipeline are
- Finish few pending screens towards our goal.
- Integrate Geocode API into preset.
- Develop the functionality to support user to upload a file in the adhoc query case.
- Cosmetic changes and make the website visually appealing.
- End to end exhaustive testing.
- Deploy!
We are planning to finish these tasks by the end of January, 2016 and release the first version of our product.
Until next blog post, ciao.
Thanks,
Rohit