
Map Club spent this week’s session exploring Mapzen, an open, sustainable, and accessible mapping platform. Attendees focused specifically on Tangram, an open-source renderer that allows intricate control over the design of web-based interactive maps. Mapzen leverages vector graphics and OpenGL to generate speedy, beautifully-rendered tiles, easily displayed using Leaflet.
Centered on Columbia, Tricia customized Tangram’s lighting model to produce a concentrated spotlight:

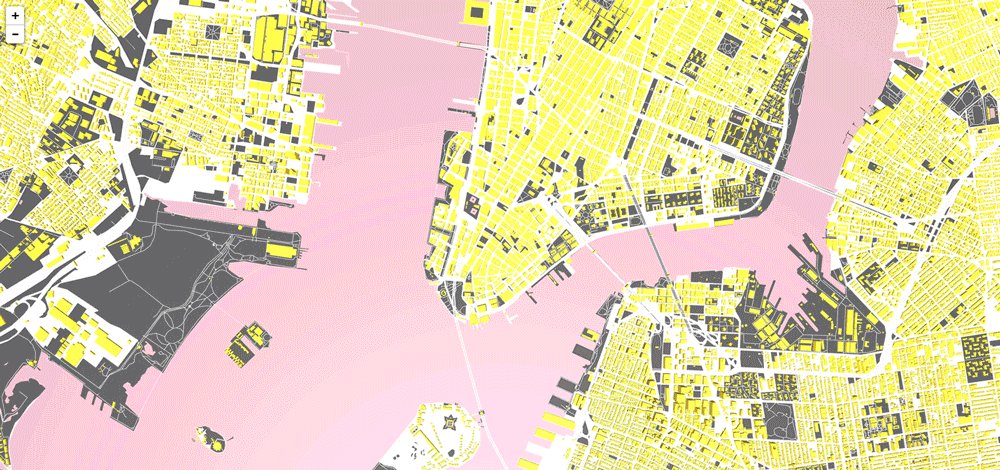
Jeremiah made use of different point light properties to generate a vivid cityscape:

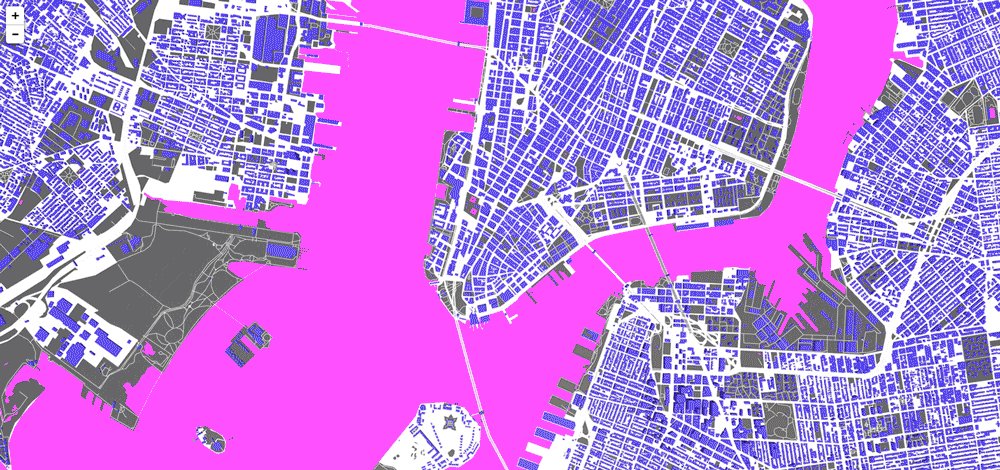
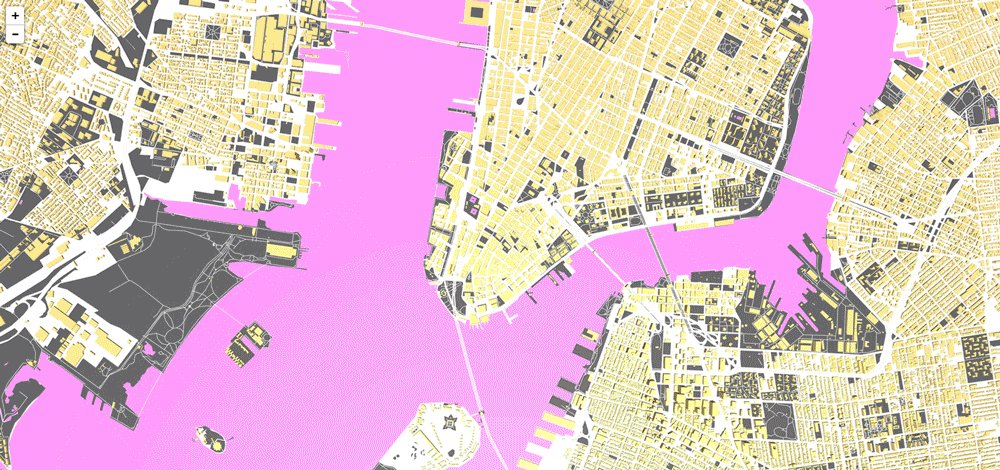
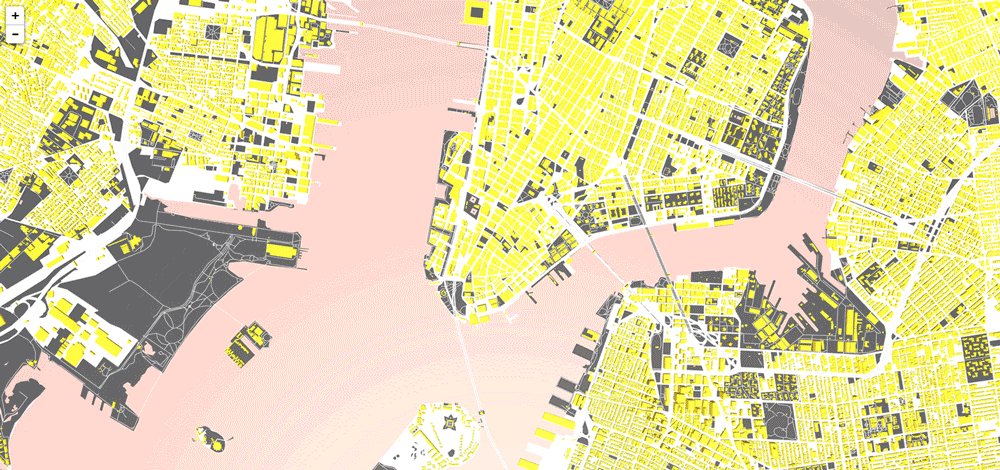
Along with lighting capabilities and color customization, Tangram allows for custom GLSL. (Full overview here.) Emily used a fragment shader to animate the colors of New York City buildings and water:

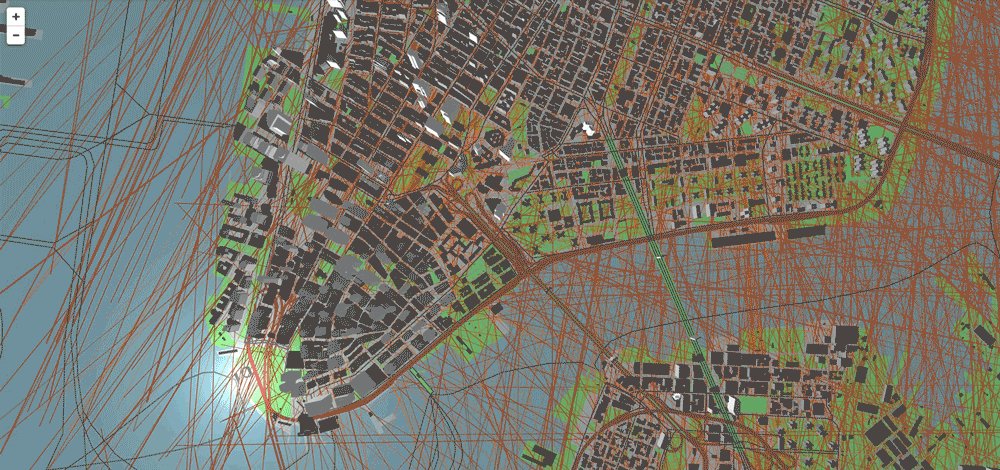
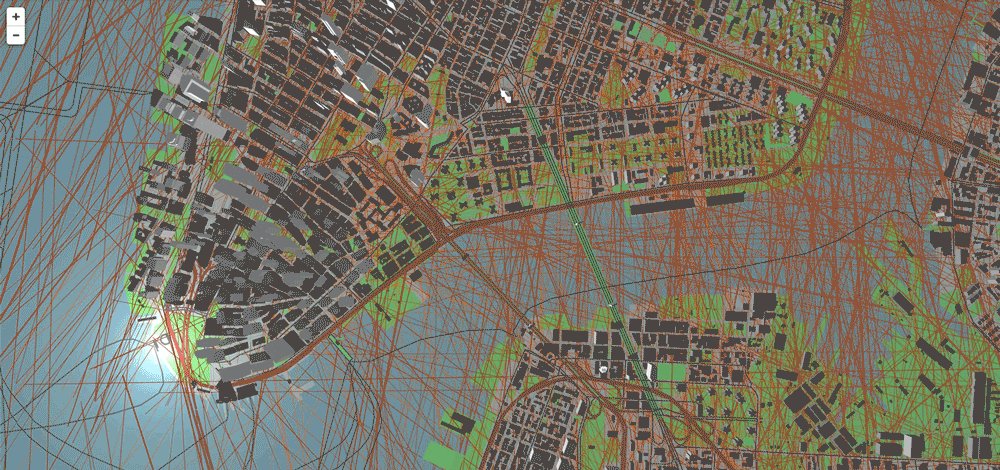
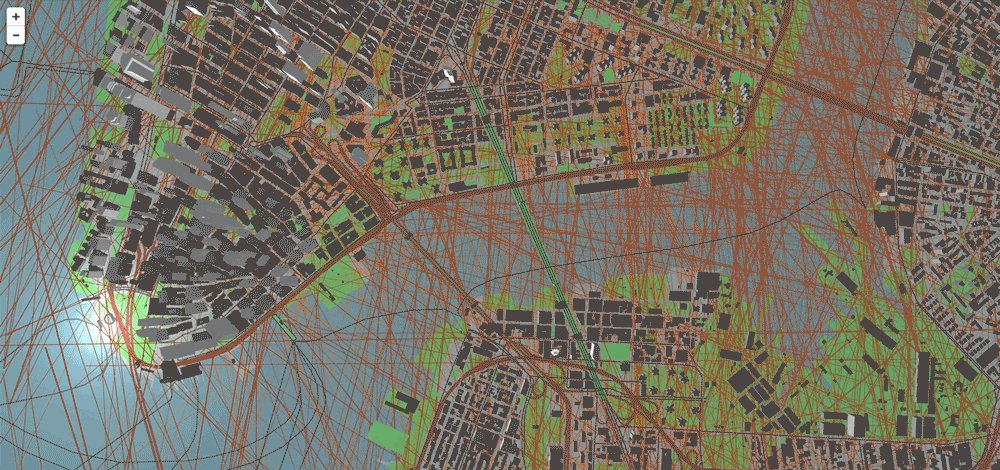
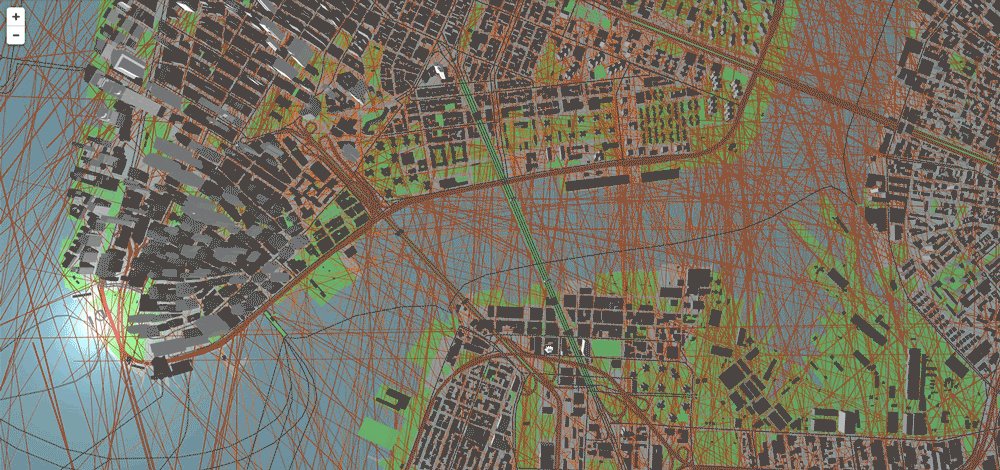
Eric imported Transit App trip requests, and used the date of a request to extrude elevation:

A successful week full of beautiful and strange results. Next Tuesday, in our final summer session, we will explore different projections in the D3.js JavaScript library. See you then!
For this session’s resources and materials, visit the Map Club Github repository.